En esta publicación, te explicaremos cómo añadir el motor de reservas en el sitio web de tu hotel.
Es MUY importante elegir una ubicación estratégica, ya que cuanta mayor visibilidad tenga el botón de reservas, mayor posibilidad de conversión habrá. (Nota: la conversión se refiere a las visitas de los huéspedes que se convierten en reservas).
A- Qué sugerimos?
- Insertar un botón que esté visible en TODAS las secciones del sitio web.
- Que el botón contenga alguna/s de estas palabras clave: RESERVE ONLINE, RESERVAS, RESERVAR.
- Asegurarnos que el botón esté traducido en todos los mismos idiomas en los que el sitio web está disponible.
- Adicionalmente al botón de reservas, sugerimos implementar en tu sitio web un Iframe o calendario selector de disponibilidad. El mismo permite seleccionar los datos básicos de búsqueda como Fecha de Check In, Fecha de Check Out, Cantidad de Huéspedes y Cantidad de Alojamientos a reservar desde el mismo sitio web. Luego será redirigido a la plataforma de reservas.
B- Buenas Prácticas:
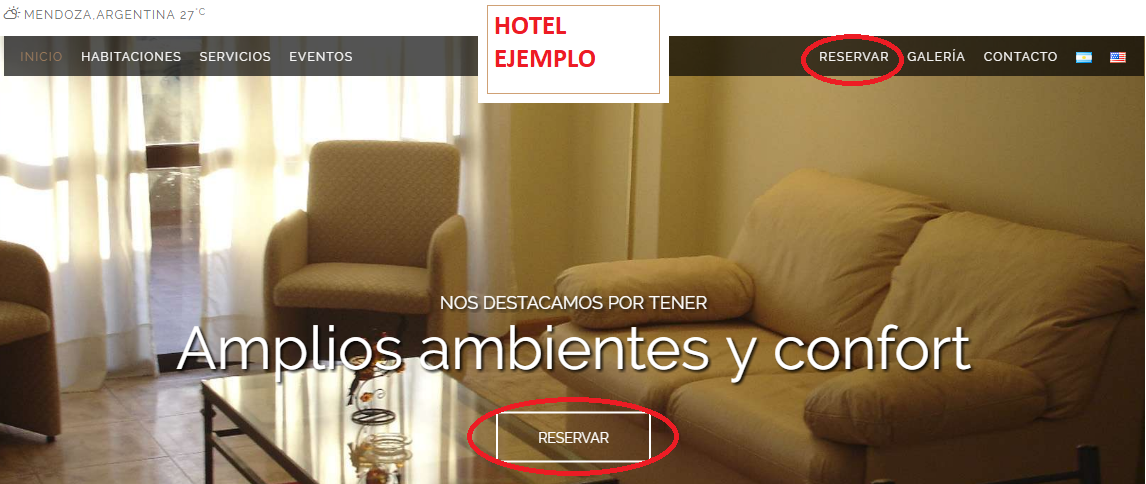
- Ejemplo de un botón de reservas bien colocado:

** El botón RESERVAR está fijo en el menú principal – que se ve desde todas las secciones
** El botón reservar está en la portada de forma visible y atractiva
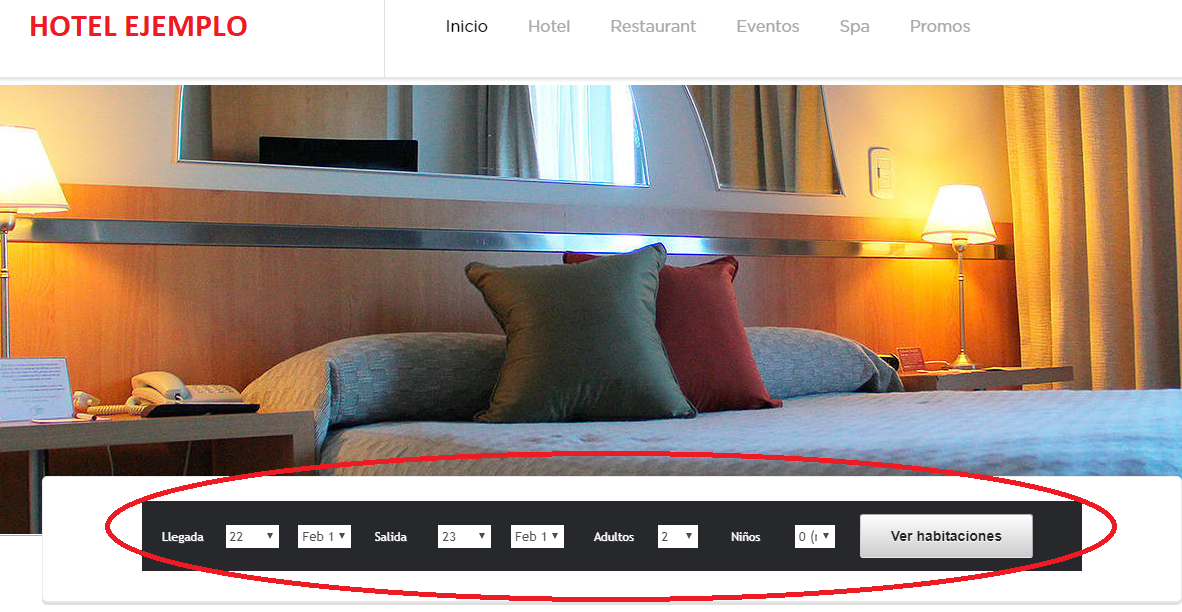
- Ejemplo de un iframe bien colocado:

** El iframe se encuentra colocado en la portada, con estilos de formato y color que se mimetizan con el resto de sitio.
C- Cómo lo implemento?
Botón de reservas:
Ingresa al motor de reservas y copia el enlace que figura en VISTA PREVIA. Luego añade un botón de reservas en tu sitio web que redirija a ese mismo enlace. Recuerda aplicar correctamente todos los idiomas.
Iframe:
Clickea en el siguiente botón para obtener el código que deberás implementar en tu sitio web.
